台灣蘋果新聞網在停止營運後,原團隊另成立壹蘋新聞網持續運作。在不沿用原平台的情形下,團隊必須重新開發網站及 app。我負責內容為 app 的 UI 設計,以及與開發團隊溝通 app 內的功能規劃。
擔任角色
產品設計師
負責項目
功能流程規劃
介面設計
工程交付
執行日期
2022.10 - 2023.01
公司團隊
壹蘋新聞網
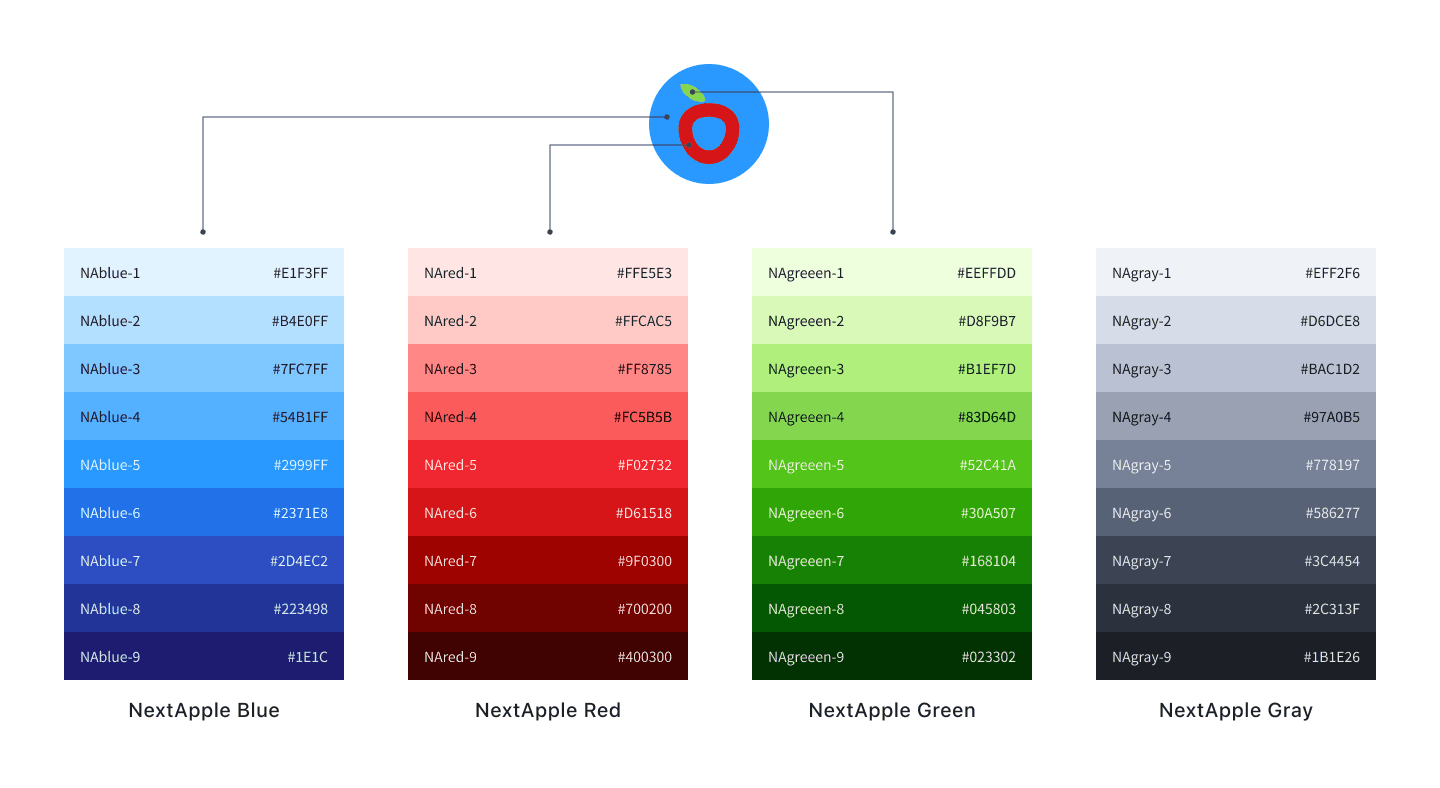
顏色規範
取用壹蘋新聞網品牌色,將藍色設為主要用色,象徵冷靜、專業、中立的新聞立場;另取蘋果 logo 的紅色及綠色作為輔助色,使用在重點提示、次要的元件配色上。另外也個別建立了九種色彩級距,以滿足各種應用情況。
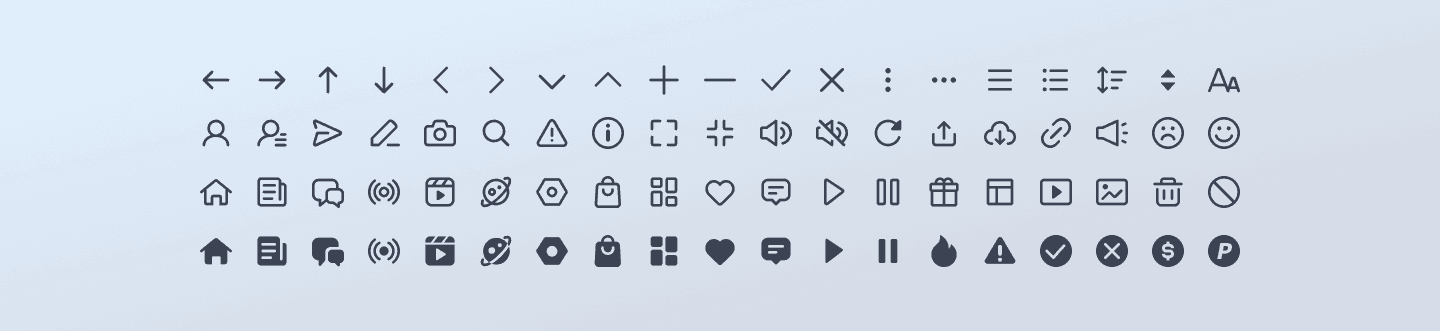
Icon 標誌設計
以簡單明確的線條呈現圖示,僅在表示啟用時 (actived) 或小尺寸時才以實心填滿呈現,降低使用者閱讀文章時的干擾。
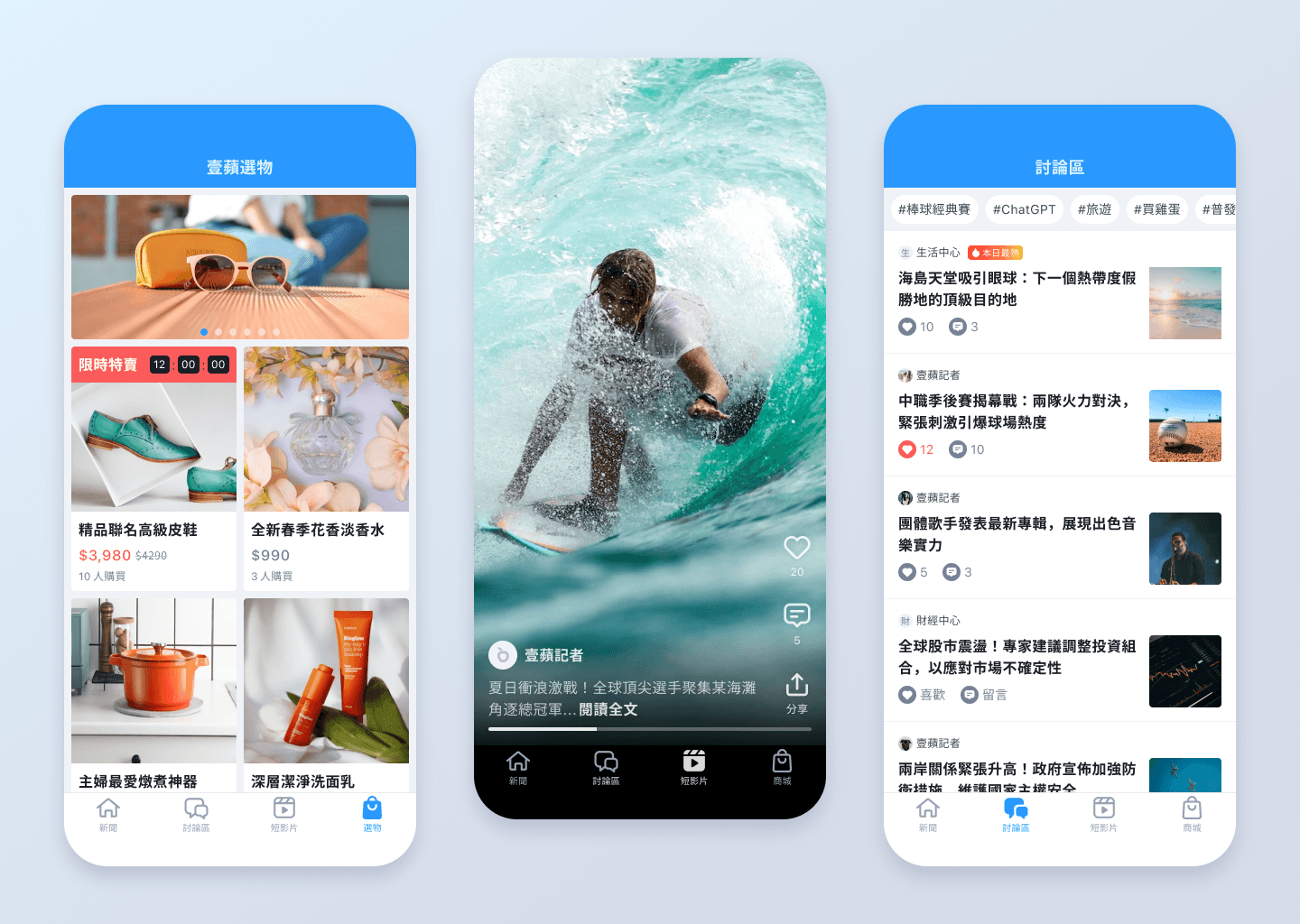
新聞首頁、文章內頁
1. 首頁上方以幻燈片呈現熱門新聞,可以讓重點新聞常駐在頁面上,吸引使用者目光;下方列表則依照時間排序,並使用兩種格式交錯呈現,小圖列表呈現常規新聞文章,大圖板塊則為編輯們希望強調的新聞文章。
2. 為了增進用戶的黏著度,除了閱讀行為外,也讓讀者可以對文章產生更多互動。在文章置底處增加了互動欄位讓讀者可以留言及發送喜歡,同時也能再對他人的留言進行互動。
各式新聞專欄
在首頁是最多讀者瀏覽的頁面,因此我們嘗試在新聞列表中加入不同屬性的內容,視應用情況可顯示不同種類的導流區塊,包含新聞專題、短影片、商品,讓使用者在閱讀文章中有機會參與到 app 內的不同功能,增進產品整體的活躍。
選物商城、短影片、討論區
除了既有的新聞內容外,壹蘋新聞網分別在營收、內容、互動上嘗試了更多功能:
1. 選物商城除了陳列精選的商品外,亦會在部分文章內互動導購或置入廣告。
2. 持續播放的短影片創造更多動態吸睛的影像內容,讓新聞不再只是呆板的文字與圖片。
3. 高互動的文章將會在討論區呈現,讓使用者在閱讀文章之餘也能知道哪些新聞是目前最被大家關注的。
你可以從這進一步瀏覽或下載: